Case-study IOLCE
Tout d’abord, je prévoyais de faire un design assez simple à réaliser en css. Mais les idées qui me venaient en tête ne me plaisait de moins en moins. C’était un design vraiment très simple et pas cohérent.

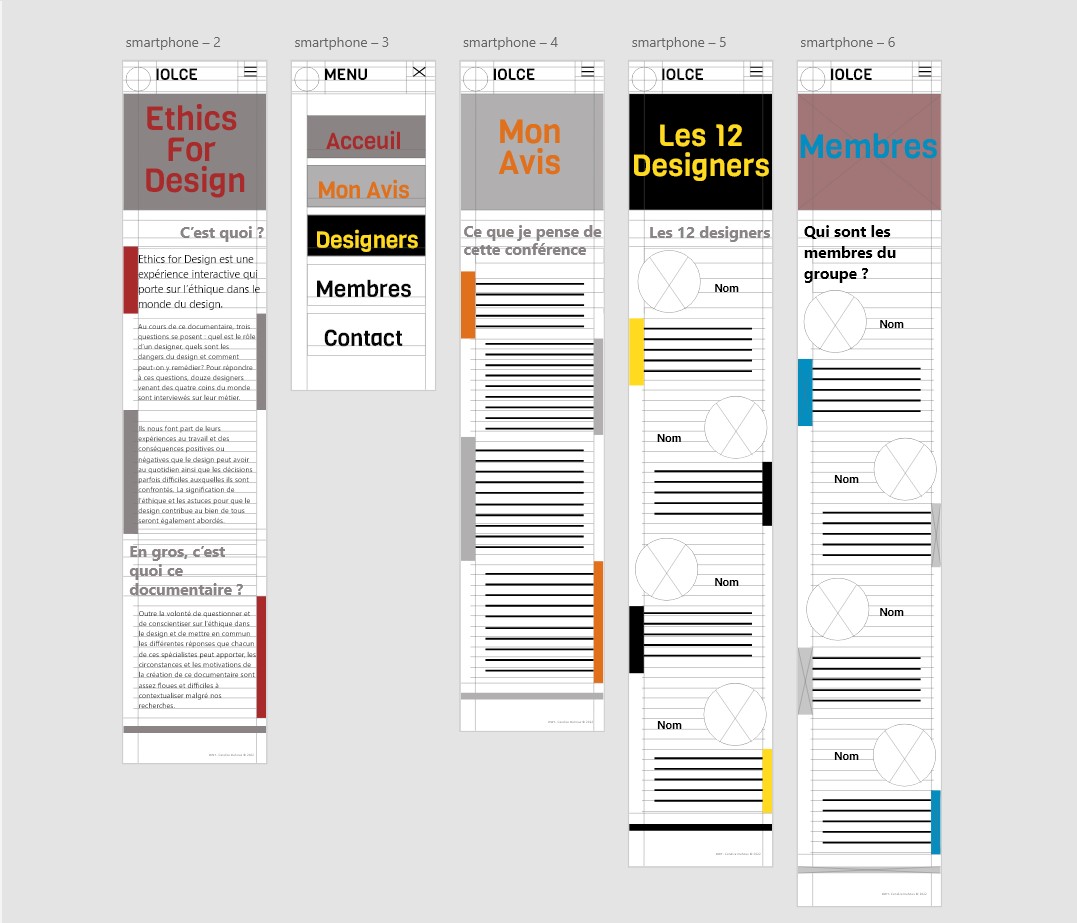
Mon idée première était de faire des marges de différentes couleurs à différents endroits et d’en faire “sortir” le texte. En utilisant 12 couleurs différentes pour les 12 conférenciers. Mais à force d’avancer sur ce projet, cette idée me plaisait de moins en moins et j’ai donc décidé de faire autre chose.
Je suis donc partie sur un tout autre design. Toujours simple mais qui me plaisait beaucoup plus.

J’ai utilisé des blocs de couleur plus foncé pour mettre en avant les titres ainsi que les noms des conférenciers. D’autres blocs de couleur pour mettre en évidence des textes plus important ou tout simplement des phrases en couleurs. J’ai décidé de mettre les photos en rond trouvant cela plus esthétique. Et j’ai également préféré mettre des boutons pour pouvoir accéder au travail des autres membres de l’équipe IOLCE.
J’ai d’abord utiliser les couleurs beige, orange et blanc ne sachant pas encore quelle couleurs utiliser. J’ai utilisé une première typographie pour les titre dans les cadre orange ainsi que le menu et les noms. Ensuite une deuxième pour le texte, parfois en regular, parfois en bold ou semibold. Pour les gros titres de page, aucune typographie n’était encore trouvée.
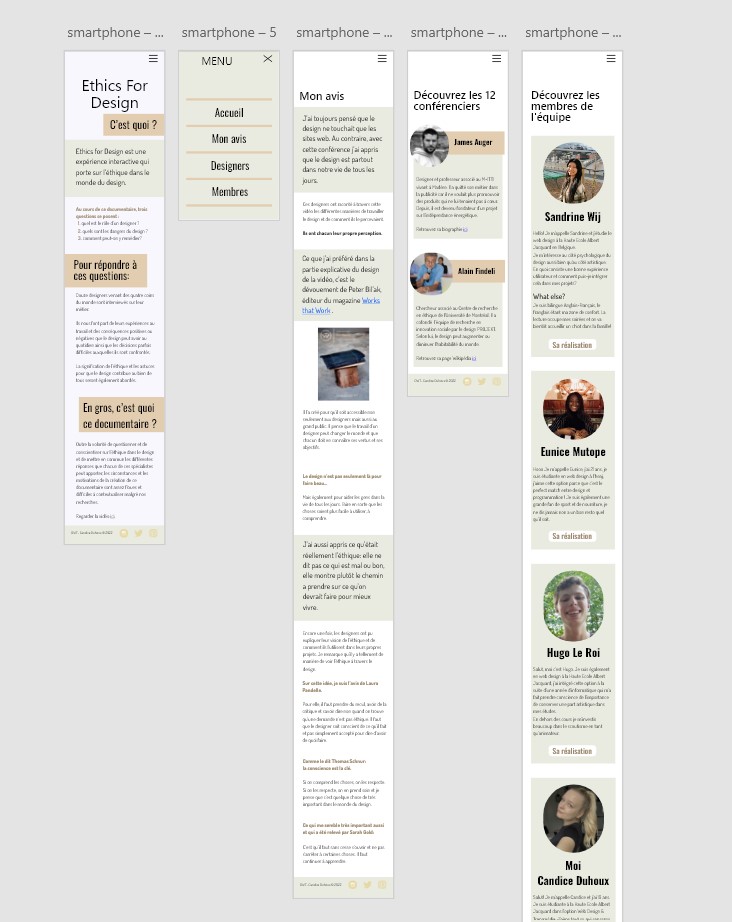
J’ai ensuite fais plusieurs test au niveau des couleurs :

Jouant avec plusieurs couleurs dans les tons foncées mais en faisant également des tests avec des couleurs un peu plus vives et c’est le modèle 3 que je garderais.
J’y changerais aussi le placement de certains paragraphes, estimant que certains ont plus d’importance que d’autres. J’ajouterais aussi plus d’espace entre les paragraphes et les blocs de couleurs.
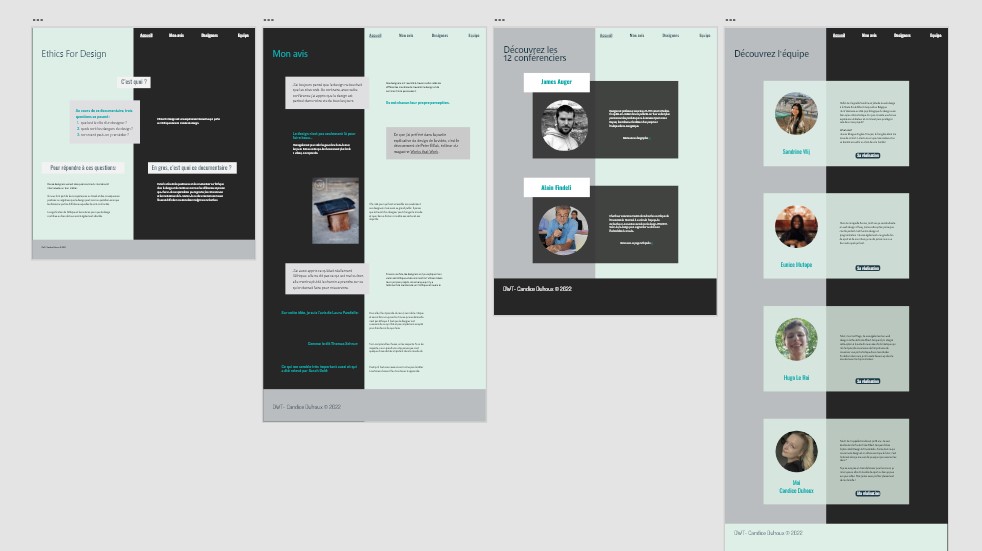
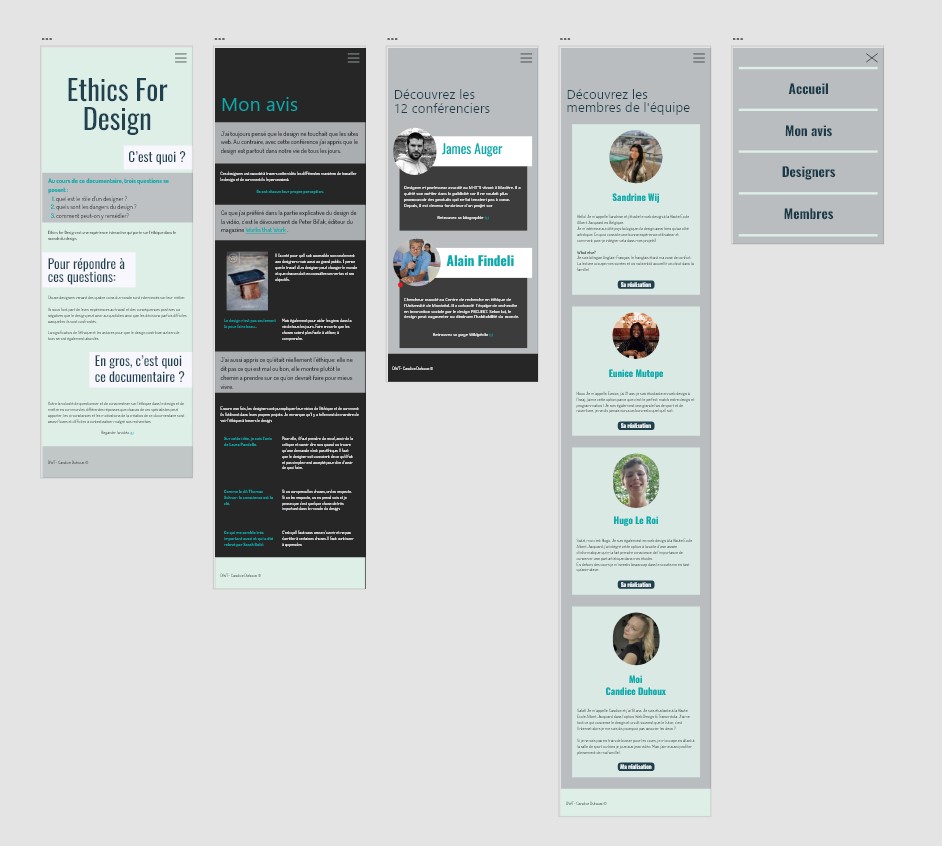
J’en suis venu à ce design pour mon format desktop:

Les h2 sont toujours dans des cadres de couleurs ainsi que les paragraphes importants. Ainsi que des couleurs pour les phrases plus importantes que d’autres et les noms.
Il y a bien de l’espace pour faire respirer les textes.
J’ai choisi de diviser le fond avec deux couleurs à chaque fois pour donner du rythme, mais surtout de l’esthétique. L’effet des cadres qui dépassent un peu sur la deuxième couleur de fond fait un effet “ d’étiquette” , comme si on était venu collé par-dessus. C’est également le cas sur la page des conférenciers: le cadre gris fonçé sur le fond ainsi que le cadre blanc avec le nom sur le cadre gris. Je n’ai pas fait cette manière sur la page de présentation des membres du groupe car je voulais diversifier.
Les photos de personnes sont toujours en rond pour l’esthétique également mais la seule photo de mon contenu reste rectangulaire.
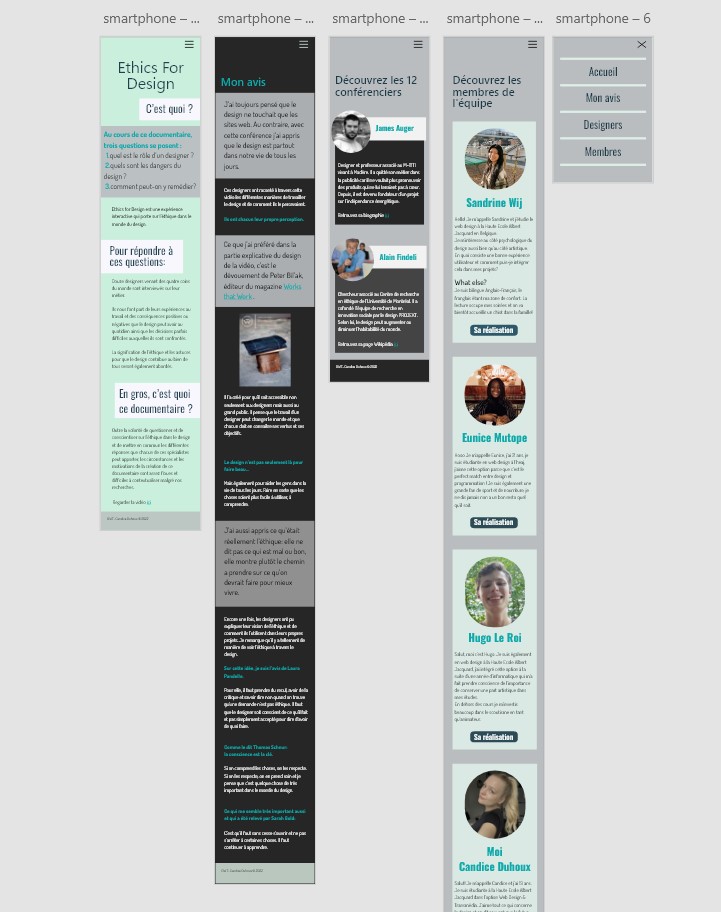
Pour créer une partie de mon design smartphone ainsi que tablette, j’ai sélectionné a chaque fois la première couleur du fond de mon format desktop qui ferait le fond de mes autres format:

A cela, s’est ajouté un burger menu.

Quelques petites choses se sont également ajoutées ou modifiées lors du codage du site, me rendant compte de quelques erreurs ou ne pas savoir le coder, comme par exemple:un bouton sur chaque fin de page pour remonter directement au début, un logo, la typographie des gros titres (h1), le footer, la couleur des liens vers d’autres pages, placement de certains éléments,...
